iOSプログラミング~キーボード自動大文字化~ [iOSプログラミング]
iOSプログラミング~キーボードリターンキースタイル~ [iOSプログラミング]
iOSプログラミング~キーボードスタイル~ [iOSプログラミング]
iOSプログラミング~UIImageViewでアニメーション開始・終了~ [iOSプログラミング]
UIImageViewのインスタンスメソッド
startAnimatingでアニメーション開始、
stopAnimagingでアニメーション終了。
尚、isAnimatingでアニメーション中かどうか判定。
iOSプログラミング~UIImageViewでアニメーション~ [iOSプログラミング]
UIImageViewのanimationImagesに画像の配列を設定し、
animationDurationに持続時間、
repeatCountに繰り返し回数を設定する。
iOSプログラミング~UIImageをファイルパスから作成~ [iOSプログラミング]
imageWithContentsOfFile:
UITableView~インデックスバー追加~ [iOSプログラミング]
-(NSArray*)sectionIndexTitlesForTableView:(UITableView*)tableView
インデックスバーに表示する配列を返す。
iPhoneSDKを理解する~UIButton:レンダリング~ [iOSプログラミング]
iOSプログラミングにてUIButtonのサブクラスを作成する機会は多いと思います。
その際、下記レンダリングをオーバライドすることで、
ボタンの描画を変更できるようです。
backgroundRectForBounds
バックグラウンド画像を表示する範囲
contentRectForBounds
ボタンのコンテンツを表示する範囲
titleRectForContentBounds
ボタンのタイトルテキストを表示する範囲
imageRectForContentBounds
ボタンの画像を表示する範囲
iPhoneSDKを理解する~UISlider:コントロール生成~ [iOSプログラミング]
initWithFrame:で高さを指定しても無視される。
iPhoneSDKを理解する~UISegmentedControl:自動オフボタン~ [iOSプログラミング]
自動でオフになるボタン
プロパティmomentaryをYESに設定する。
iPhoneSDKを理解する~UIControl:イベント通知~ [iOSプログラミング]
イベント登録:addTarget:action:forControlEvents:
iPhoneSDKを理解する~UIControl:プロパティ~ [iOSプログラミング]
contentVerticalAlignment
コンテンツの垂直方向の配置を指定する。
iPhoneSDKを理解する~Storyboradを使わない開発:ビューコントローラ追加~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Storyboradを使わない開発:ビューコントローラ追加~について。
参考にした書籍ではiOS4以降の推奨事項を満たしていないため補足しておく。
また、今回の修正を加えることでiOS6.0以降でのオリエンテーションに対応することも可能。
概要としては、以下の通り。
ViewControllerのViewをaddSubviewするのではなく、
rootViewControllerにViewControllerを設定する。
下記のコードを修正する、
// 変更前
[window addSubview:viewController.view];
// 変更後
window.rootViewController = viewController;
下記書籍では、3.3.5 ビューコントローラ版「Hello World」(p64~p65)に記載されている。
iOSプログラミング~storyboardからロード~ [iOSプログラミング]
今回は、iOSプログラミング~storyboardからロード~について解説。
概要としては、以下の通り。
[self.storyboard instantiateViewControllerWithIdentifier:@"secondViewController"];
@"secondViewController"の部分はstoryboardの対象のViewControllerプロパティの
Storyboard IDに指定した値を設定する。
詳細は、以下の通り。
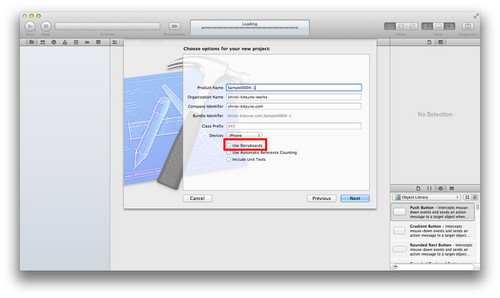
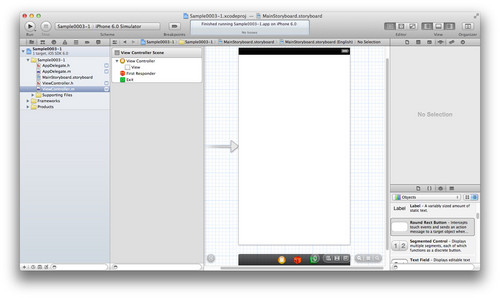
1.下記条件でプロジェクトを新規作成する。
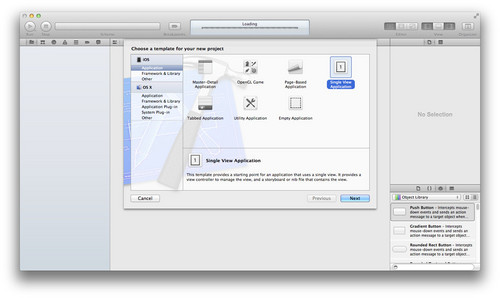
Template:Single View Application
Product Name : Sample0011-1
Devices : iPhone
Use Storyboards : ON
その他 : OFF
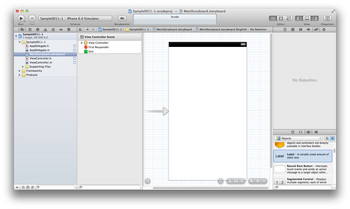
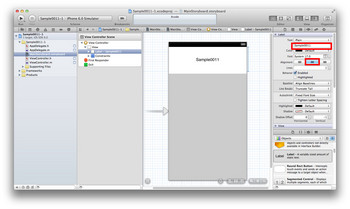
2. ViewControllerのViewにLabelを追加し、
下記のように設定を変更する。
Text:Sample0011-1
Alignment:center
この状態では、下図のような画面が表示される。
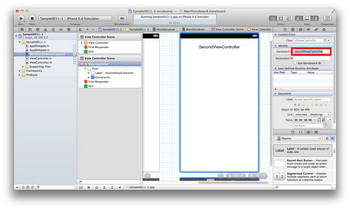
3.storyboardにViewControllerをD&Dで追加し、
2.と同様にLabelを追加し、
下記のように設定を変更する。
Text:secondViewController
Alignment:center
更に、追加したViewControllerのStoryboard IDに
secondViewControllerを設定する。
4.ViewController.m内のviewDidLoadに
下記のコードを追記する。
UIViewController *secondViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"secondViewController"];
[self.view addSubview:secondViewController.view];
5.実行する。
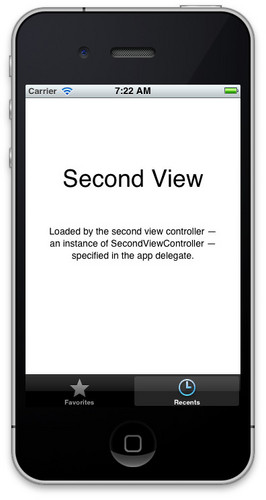
下記のような画面が表示される。
ちゃんと目的のViewControllerからViewを取得できている。
iPhoneSDKを理解する~Storyboradを使わない開発:ビューコントローラ追加~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Storyboradを使わない開発:ビューコントローラ追加~について。
参考にした書籍に記載されていないため補足しておく。
下記のコードを追記し、
メンバ変数を追加しないと
コントローラにアンカーする際にエラーになります。
UITextView *textView1;
UITextView *textView2;
iOSプログラミング~UIColorをUIImageから作成~ [iOSプログラミング]
今回は、iOSプログラミング~UIColorをUIImageから作成~について解説。
詳細は、下記の通り。
UIColor *color = [UIColor colorWithPatternImage:[UIImage imageNamed:@"画像ファイル名"]];
iOSプログラミング~UIImageをファイル名から作成~ [iOSプログラミング]
今回は、iOSプログラミング~UIImageをファイル名から作成~について解説。
詳細は、下記の通り。
UIImage *image = [UIImage imageNamed:@"画像ファイル名"];
StoryboardでUIToolbarのtintColor変更 [iOSプログラミング]
今回は、StoryboardでUIToolbarのtintColorの変更方法を紹介。
ただし、iOS5.0以降が対象となります。
概要としては、下記の通り。
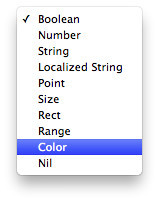
User Defined Runtime Attributesに下記条件で設定を追加する。
Key Path : tintColor
Type : Color
Value : 任意の色
詳細は、下記の通り。
1.下記条件でプロジェクトを新規作成。
Template:Single View Application
ProductName: Sample0006-1
Use Storyboards:ON
その他:OFF
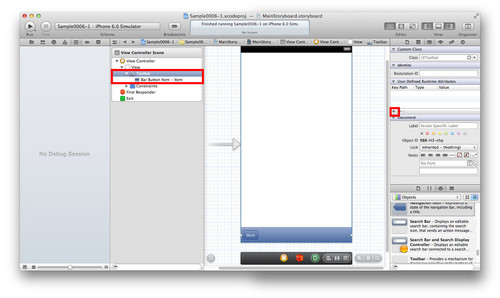
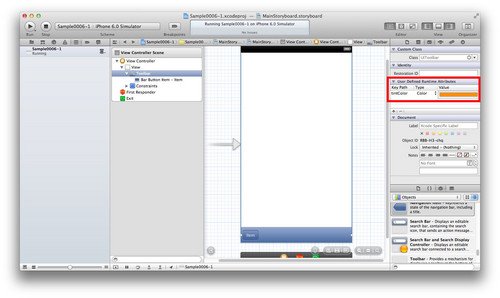
2.StoryboardでToolbarをD&Dで追加、
User Defined Runtime Attributesにある「+」をクリックし、設定を追加する。
3.TypeをColorに変更する。
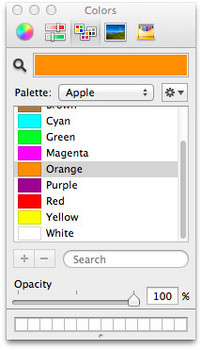
4.Valueを任意の色に設定する。
今回は、Orangeに設定。
5.Key PathをtintColorに変更する。
6.実行する。
通常は、ソースコードでしか変更できないToolbarのtintColorが変更されている。
iPhoneSDKを理解する~Storyboradを使わない開発:Viewクラス追加~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Storyboradを使わない開発:Viewクラス追加~について。
概要としては、以下の通り。
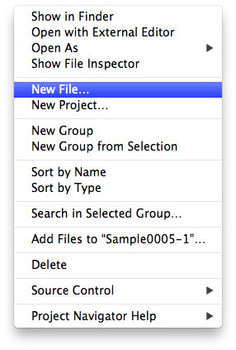
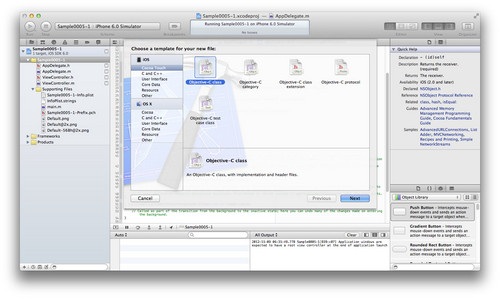
XcodeのSample0005-1Groupを右クリックし、
「New File…」をクリックする。
iOSのCocoa Touchの項目一覧から
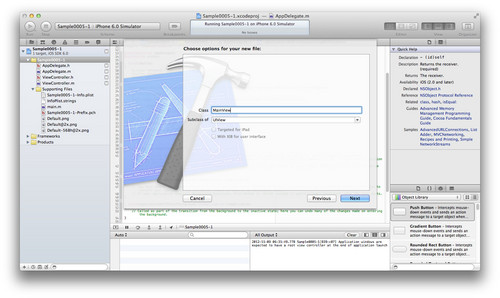
Objective-C classを選択し、
「Next」ボタンをクリックする。
下記条件でファイルを作成し、保存する。
Class:MainView
Subclass of:UIView
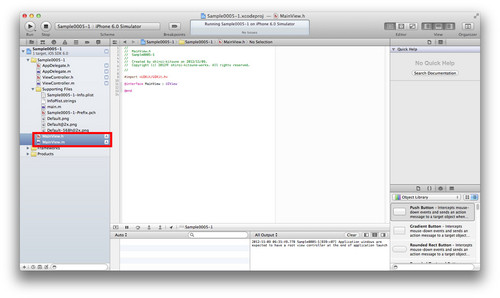
MainView.hを下記の通り修正する。
@interface MainView : UIView {
}
- (id)initWithFrame:(CGRect)frame;
- (void)dealloc;
@end
MainView.mを下記の通り修正する。
@implementation MainView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
- (void)dealloc
{
[super dealloc];
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
}
*/
@end
詳細手順は、以下の通り。
1.XcodeのSample0005-1Groupを右クリックし、
「New File…」をクリックする。
2.iOSのCocoa Touchの項目一覧から
Objective-C classを選択し、
「Next」ボタンをクリックする。
3.下記条件でファイルを作成し、保存する。
Class:MainView
Subclass of:UIView
MainView.hとMainView.mが追加される。
4.MainView.hを下記の通り修正する。
@interface MainView : UIView {
}
- (id)initWithFrame:(CGRect)frame;
- (void)dealloc;
@end
5.MainView.mを下記の通り修正する。
@implementation MainView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
- (void)dealloc
{
[super dealloc];
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
}
*/
@end
iPhoneSDKを理解する~Storyboradを使わない開発:View表示~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Storyboradを使わない開発View表示~について。
概要としては、以下の通り。
XcodeでSingle View Applicationテンプレートを用いて、
下記条件でプロジェクトを作成する。
Product Name : Sample0005-1
Devices : iPhone
Use Storyboards : OFF
その他 : OFF
作成したプロジェクトから、
ViewController.xibをする。
AppDelegate.h内を下記の通り修正する。
@interface AppDelegate : UIResponder <UIApplicationDelegate> {
UIWindow *window;
UIView *myView;
}
@property (strong, nonatomic) UIWindow *window;
@end
AppDelegate.m内を
を下記の通り修正する。- (void)dealloc
{
[window release];
[myView release];
[super dealloc];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ウィンドウ初期化
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// ビュー初期化
myView = [[[UIView alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// ビューをウィンドウにアンカー
[window addSubview:myView];
// ウィンドウをキーウィンドウに指定し、表示する
[self.window makeKeyAndVisible];
return YES;
}
実行する。
詳細手順は、以下の通り。
1.XcodeのテンプレートからSingle View Applicationを選択し、
下記条件で新規プロジェクトを作成する。
作成まではSample0004-1と同様なので
詳細は、こっち…を参照。
Product Name : Sample0005-1
Devices : iPhone
Use Storyboards : OFF
その他 : OFF
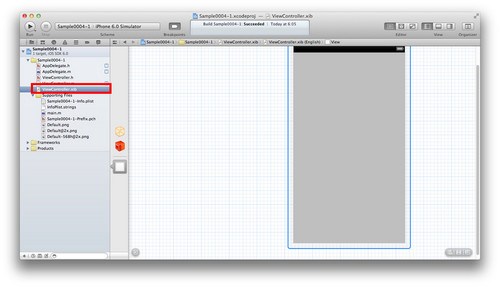
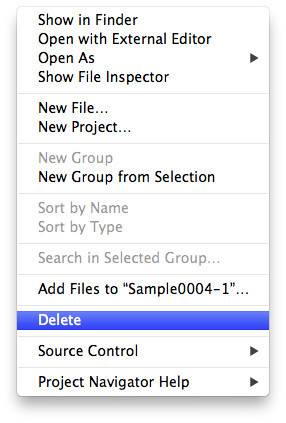
2.ViewController.xibを右クリックし、
Deleteを選択する。
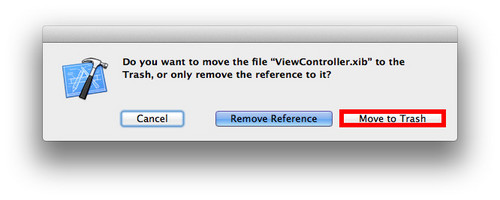
3.Move to Trashクリックし、
ViewController.xibを削除する。
ここまではSample0004-1と同様。
4.AppDelegate.h内を下記の通り修正する。
@interface AppDelegate : UIResponder <UIApplicationDelegate> {
UIWindow *window;
UIView *myView;
}
@property (strong, nonatomic) UIWindow *window;
@end
5.AppDelegate.h内を下記の通り修正する。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ウィンドウ初期化
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// ビュー初期化
myView = [[[UIView alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Viewの背景色を白に変更
myView.backgroundColor = [UIColor whiteColor];
// ビューをウィンドウにアンカー
[window addSubview:myView];
// ウィンドウをキーウィンドウに指定し、表示する
[self.window makeKeyAndVisible];
return YES;
}
6.実行する。
白いViewが表示される。
iPhoneSDKを理解する~Storyboradを使わない開発~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Storyboradを使わない開発~について。
概要としては、以下の通り。
XcodeでSingle View Applicationテンプレートを用いて、
下記条件でプロジェクトを作成する。
Product Name : Sample0004-1
Devices : iPhone
Use Storyboards : OFF
その他 : OFF
作成したプロジェクトから、
ViewController.xibをする。
AppDelegate.m内の
application:didFinishLaunchingWithOptions:
にある下記の数行を削除する。
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController" bundle:nil] autorelease];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
実行する。
詳細手順は、以下の通り。
1.XcodeのテンプレートからSingle View Applicationを選択し、
下記条件で新規プロジェクトを作成する。
Product Name : Sample0004-1
Devices : iPhone
Use Storyboards : OFF
2.ViewController.xibを右クリックし、
Deleteを選択する。
3.Move to Trashクリックし、
ViewController.xibを削除する。

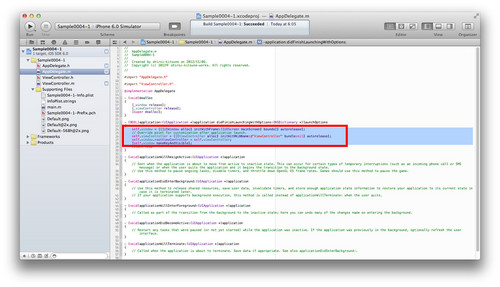
4.AppDelegate.m内の
application:didFinishLaunchingWithOptions:
にある下記の数行を削除する。
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController" bundle:nil] autorelease];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
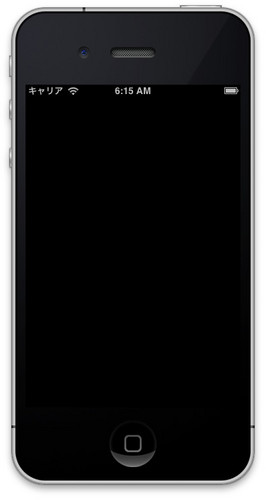
5.実行する。
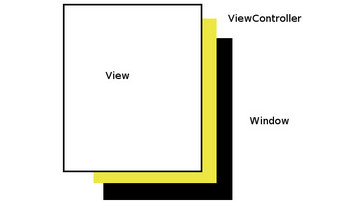
Viewが無いのでWindowのみ表示される。
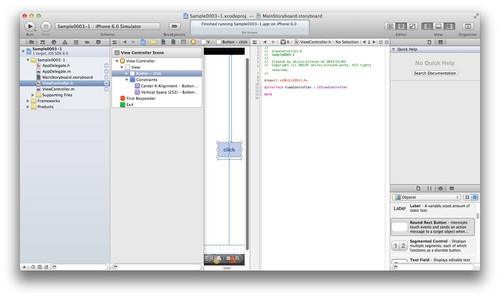
iPhoneSDKを理解する~ビューの接続~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~ビューの接続~について。
概要としては、以下の通り。
XcodeでSingle View Applicationテンプレートを用いて、
下記条件でプロジェクトを作成する。
Product Name : Sample0003-1
Devices : iPhone
Use Storyboards : ON
その他 : OFF
作成したプロジェクトのストリートボードから、
Button追加
Button Titleをclickに変更
control + D&DでIBOutletmを下記条件でConnect
Connection : Outlet
Name : buttonClick
Type : UIButton
control + D&DでIBActionを下記条件でConnect
Connection : Action
Name : buttonClickTouch
Type : UIButton
Event : Touch Up Inside
上記Connectの際に、
自動で追加されたActionにログ出力を記述。
実行する。
ボタンクリックの際、
Debug Areaにログが出力される。
詳細手順は、以下の通り。
1.XcodeのテンプレートからSingle View Applicationを選択し、
下記条件で新規プロジェクトを作成する。
Product Name : Sample0003-1
Devices : iPhone
Use Storyboards : ON
その他 : OFF
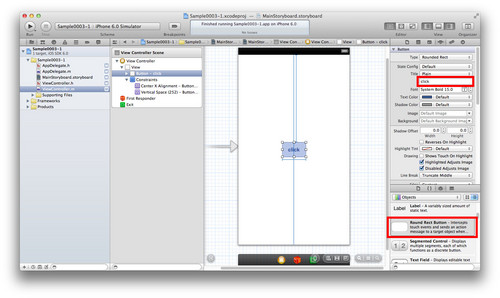
2.ControlsからRound Rect ButtonをViewにD&Dし、
追加し、Titleをclickに変更する。
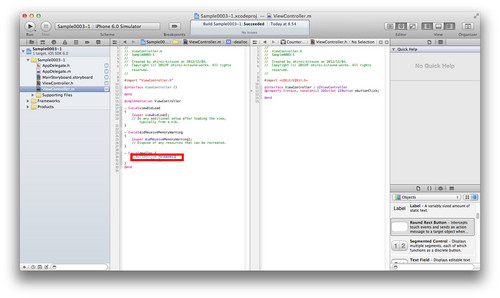
3.optionキーを押下したままViewController.hをクリックし、
Connect先のファイルを表示する。

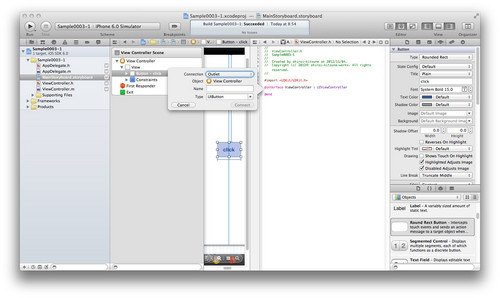
4.controlキーを押下したままButtonからViewController.hの
@interface ~ @end内にD&Dする。
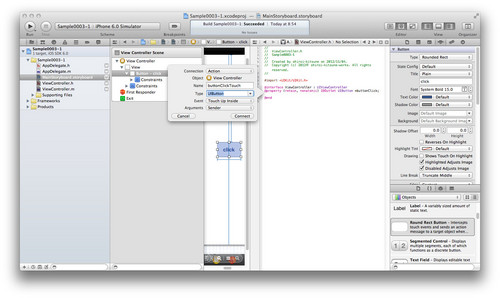
5.表示されるポップアップに下記設定を行い、
「Connect」ボタンをクリックする。
Connection:Outlet
Name:buttonClick
Type:UIButtion
6.ViewController.mをクリックし、
自動で追加された項目を確認する。
今回の場合は、deallocに
[_buttonClick release];
の一行が追加される。
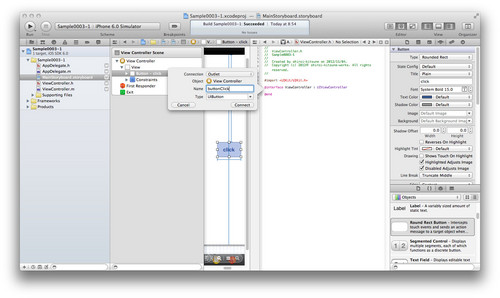
7.さらに、IBActionも同様に下記条件で追加する。
Connection : Action
Name : buttonClickTouch
Type : UIButton
Event : Touch Up Inside
Connectionをクリックし、OutletからActionに変更する。
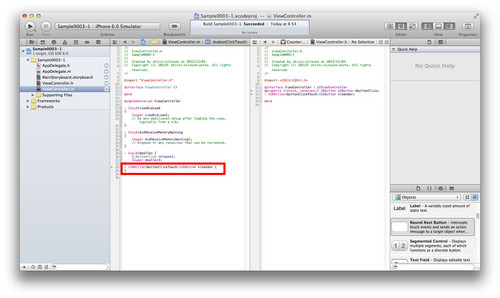
8.ViewController.mをクリックし、
自動で追加された項目を確認する。
今回の場合は、
- (IBAction)buttonClickTouch:(UIButton *)sender {
}
が追加されている。
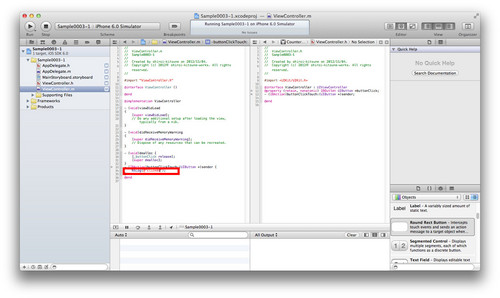
9.ログ出力を記述する。
8.にて確認したメソッド内に下記のようにログ出力を記述する。
NSLog(@"clicked");
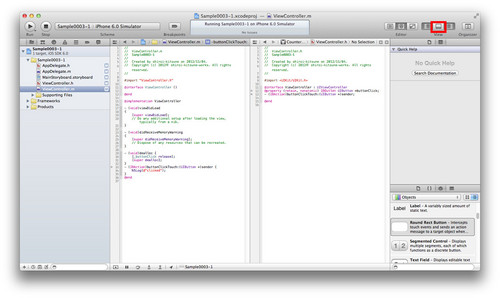
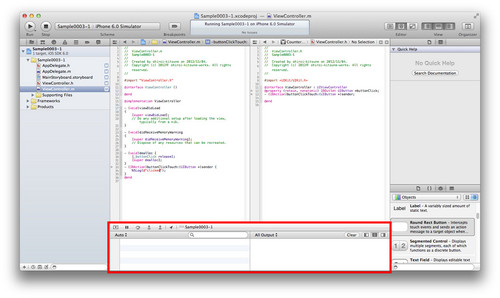
10.Debug areaを表示する。
XcodeのViewボタンのDebug area表示切り替えボタンをクリックし、
Debug areaを表示する。
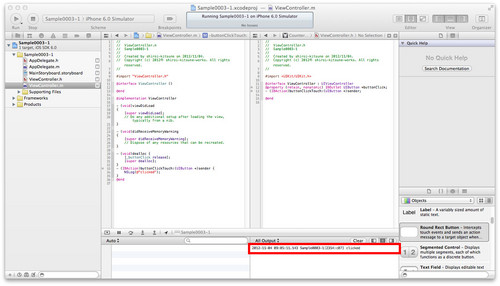
11.実行し、表示されるシミュレータのButtonをクリックする。
クリックするごとに、Debug areaに「clicked」とログが表示される。
iPhoneSDKを理解する~Tab Bar Application 発展課題~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Tab Bar Application 日本語ラベル表示~について
の補足を記述する。
iPhoneSDKを理解する~Tab Bar Application 日本語ラベル表示~についての解説はこっち…
概要としては、以下の通り。
UILabelのtextを編集する。
UITextViewのtextを編集する。
1.ストリートボードの該当Viewを選択し、プロパティのtextに任意の文字を入力する。
2.実行する。
下図のように日本語ラベルが表示されるようになる。
詳細手順は、以下の通り。
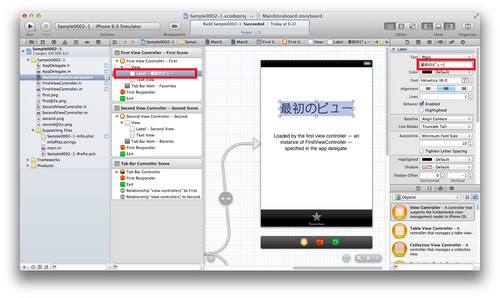
1.ストリートボードのFirst View Controller - First SceneのViewから
Labelを選択し、プロパティのtext入力欄に任意の文字を入力する。
(今回の場合は、「最初のビュー」)
2.同様にTextViewやSecond View Controller - Second Scene内のViewを
修正する。
3.実行する。
下図のように日本語が表示される。
iPhoneSDKを理解する~Tab Bar Application 日本語ラベル表示~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Tab Bar Application~について
の補足を記述する。
iPhoneSDKを理解する~Tab Bar Application~についての解説はこっち…
概要としては、以下の通り。
1.info.plistの下記を追加変更する。
・Localization native development reg をen → Japanに変更する。
・Localized resources can be mixedを追加し、YESに変更する。
2. シミュレータの言語設定を日本語に変更する。
3.実行する。
下図のように日本語ラベルが表示されるようになる。

今回参考にした下記書籍では、
Localization native development regをJapan
に変更するだけで日本語ラベルが表示されると解説されていました。
しかし、それでは日本語ラベルが表示されなかった…
試しにシミュレータの言語設定を日本語に変更したが、ダメ…
いろいろ試した結果、
Localized resources can be mixedを追加し、YESに変更すると表示されるようになった。
上記修正で、言語設定の言語がラベル表示されるようになる。
下記書籍では2.3タブバーを使ったアプリケーションのテンプレート,p33~36に記載されています。
iOSプログラミング~シミュレータ言語設定~ [iOSプログラミング]
今回は、シミュレータの言語設定を変更する方法を紹介。
手順は、以下の通り。
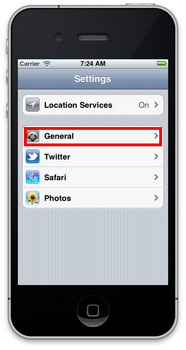
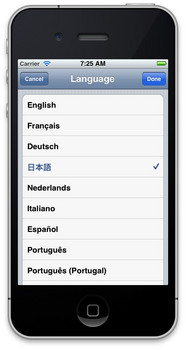
1.シミュレータを起動し、「Settings」を選択する。
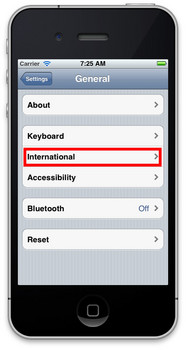
2.「General」を選択する。
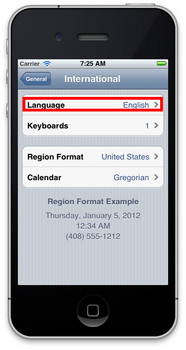
3.「International」を選択する。
4.「Language」を選択する。
5.任意の言語を選択する。
今回は、日本語を選択する。
6.言語が変更される。
iPhoneSDKを理解する~Tab Bar Application~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~Tab Bar Application~について
概要としては、以下の通り。
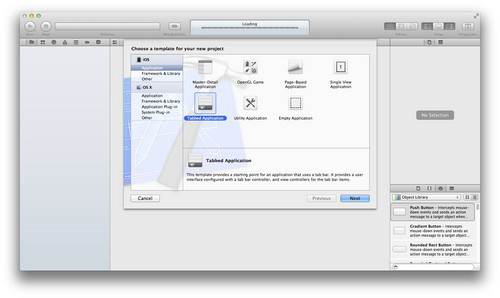
Xcodeの新規プロジェクト作成時、
Tabbed Applicationを選択
下記条件を指定する。
Product Name:Sample0002-1
Devices:iPhone
Use Storyboards:ON
Use Automatic Reference Counting:OFF
タブの設定を下記の通り変更する。
Tab Bar Item ~First View~ : identifier : Favorites
Tab Bar Item ~Second View~ : identifier : Recents
実行すると簡単にTab Bar Applicationが動作します。
詳細は、以下の通り。
1.Xcodeの新規プロジェクト作成時、
Tabbed Applicationを選択する。
2.下記条件を指定する。
Product Name:Sample0002-1
Devices:iPhone
Use Storyboards:ON
Use Automatic Reference Counting:OFF
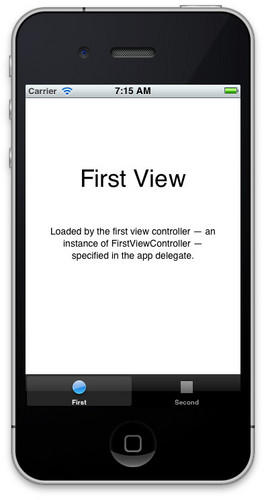
3.実行する。
作成されたプロジェクトを実行すると下記のような画面が起動する。
この時点では、タブのアイコンやテキストがデフォルトのまま表示されている。
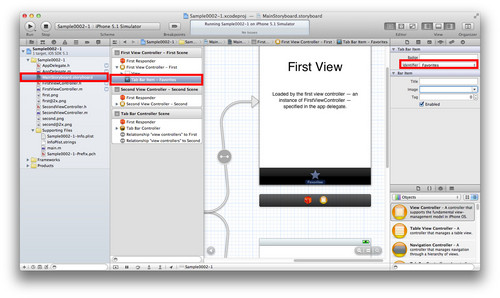
4.Tab Bar Itemのプロパティを変更する。
タブの設定を下記の通り変更する。
Tab Bar Item ~First View~ : identifier : Favorites
Tab Bar Item ~Second View~ : identifier : Recents
下記にFavoritesに変更する例を記載する。
4.1.プロジェクト内のフォルダからストリートボードを選択し、
First View Controller - FirstSceneを選択し、
Tab Bar Item選択する。
4.2.表示されるプロパティ設定のIdentifierを「Favorites」に変更する。
Second Viewも同様に、「Recents」に変更する。
5.実行する。
この時点で、タブのアイコンやテキストが変更されている。
今回参考にした下記書籍ではstoryboardでの説明ではないため、
読み替えが必要です。
下記書籍では2.3タブバーを使ったアプリケーションのテンプレート,p33~36に記載されています。
iPad Miniアプリ [iOSプログラミング]
iPadアプリはそのまま自動的にiPad Mini向けに縮小表示されるそうです。
http://jp.techcrunch.com/archives/20121023ios-ipad-mini-apps/
iPhoneSDKを理解する~カテゴリ~ [iOSプログラミング]
今回は、iPhoneSDKを理解する~カテゴリ~について
概要としては、以下の通り。
カテゴリとは、
既存のコードに変更を与えることなく、
クラスに機能を追加することを可能にしてくれる。
@interface MyClass (MyCategoryClass)
@end
@implementation MyClass (MyCategoryClass)
@end
注意が必要なのはカテゴリではメンバ変数を追加することはできない
ということです。
詳細は、下記書籍(1.5.6プロトコル,p24~26)に記述されています。