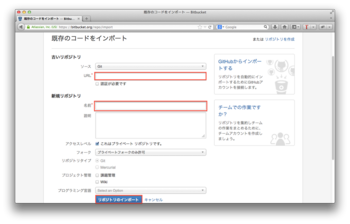
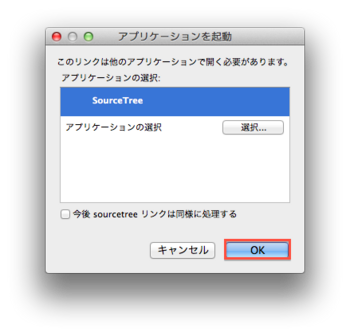
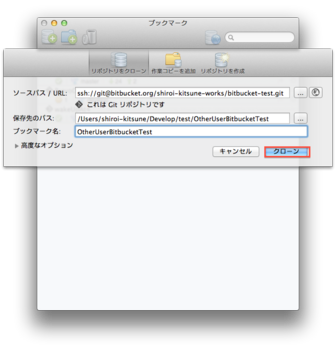
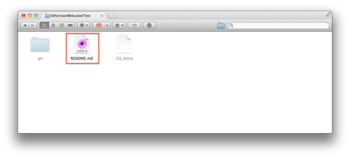
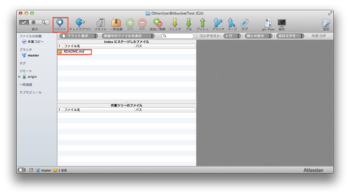
BitBucket~リポジトリのインポート~ [Webサービス]
cocoapods~ShareKitがinstallができない件~ [cocoapods]
- ShareKitのEvernote機能を外す
- Evernoteのバージョンを1.3.0に固定する
pod 'Evernote-SDK-iOS', '1.3.0'
pod 'ShareKit', '~>2.5'
アプリ掲載~FileDir.com~ [アプリ掲載]
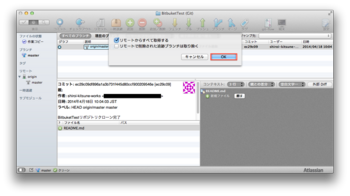
BitBucket~リポジトリの削除~ [Webサービス]
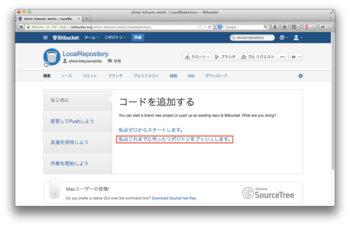
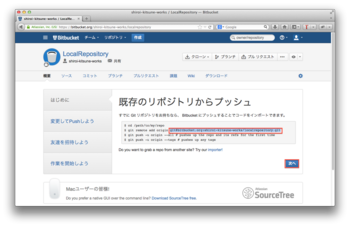
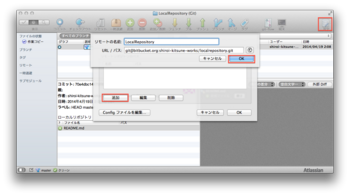
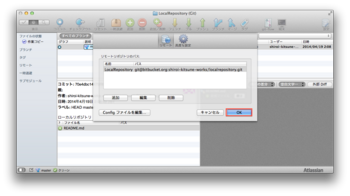
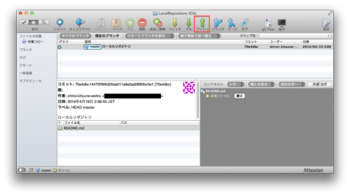
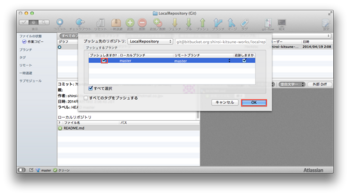
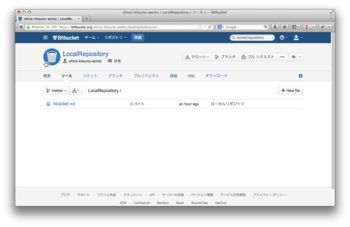
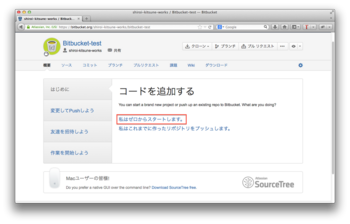
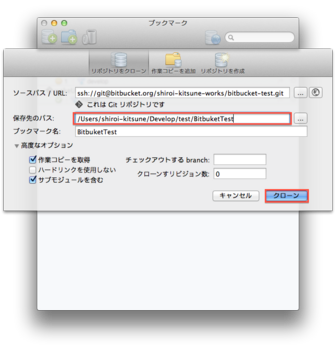
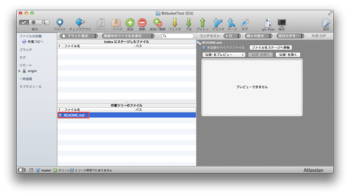
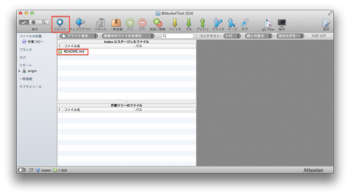
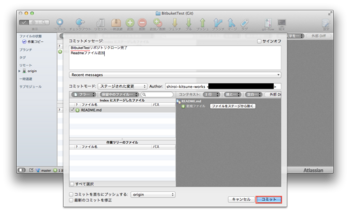
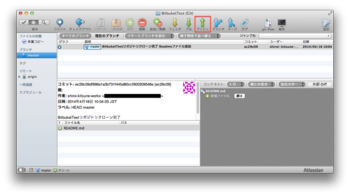
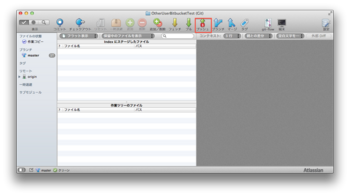
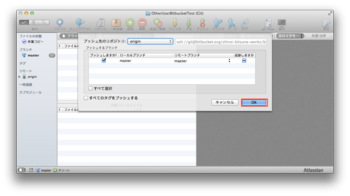
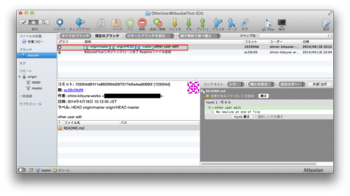
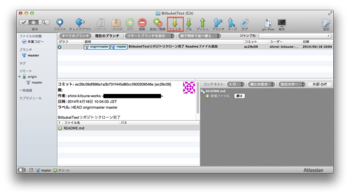
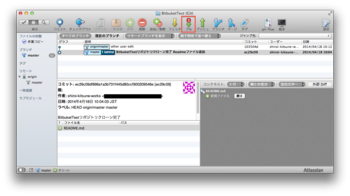
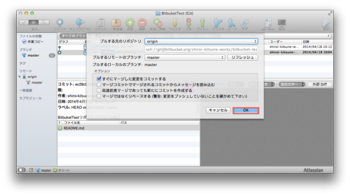
BitBucket~既存リポジトリ追加~ [Webサービス]
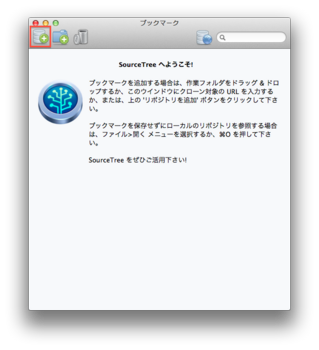
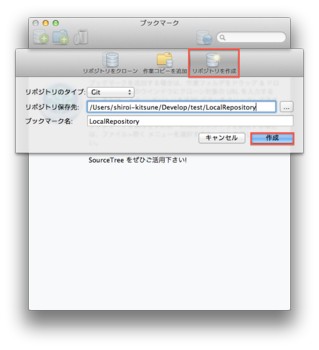
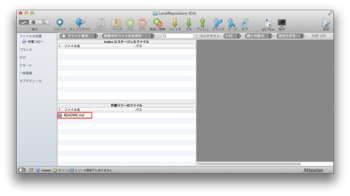
- ローカルリポジトリ作成
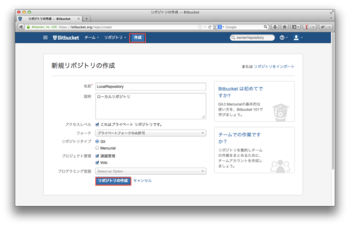
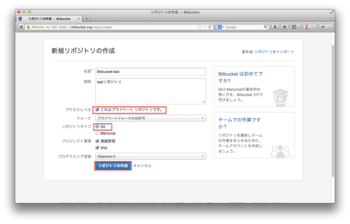
- BitBucketで新規リポジトリを作成
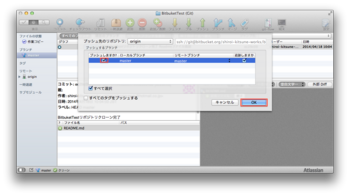
- ローカルの既存リポジトリのremoteにBitBucketのリポジトリを設定
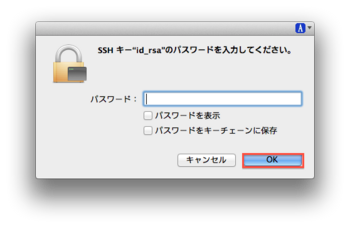
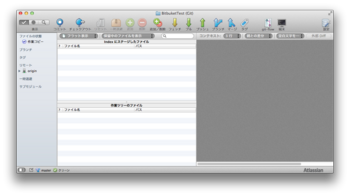
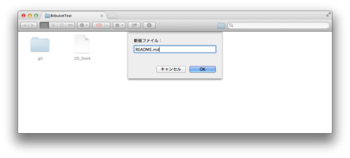
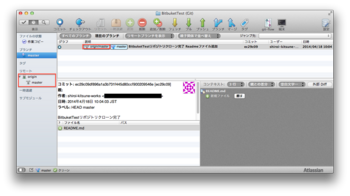
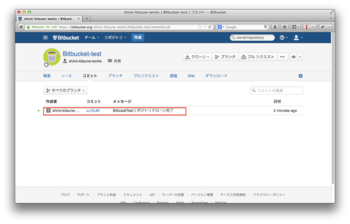
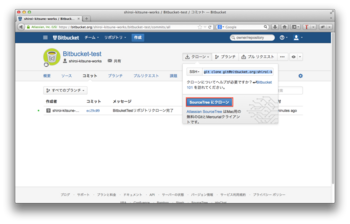
- 動作確認
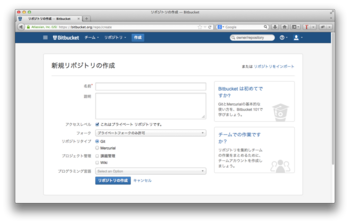
BitBucket~新規リポジトリ作成~ [Webサービス]
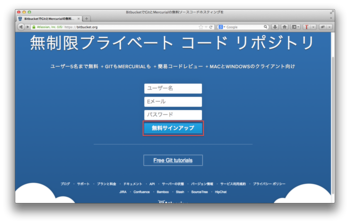
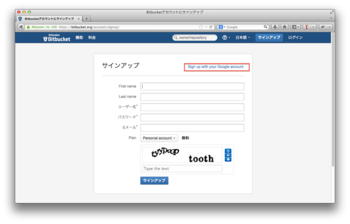
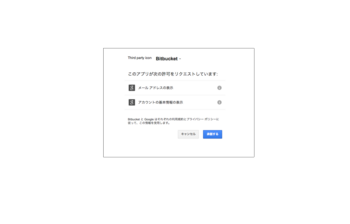
BitBucket~登録から利用開始まで~ [Webサービス]
- アカウント登録
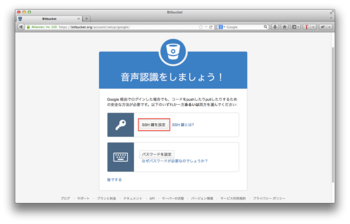
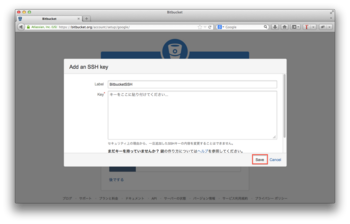
- SSH設定
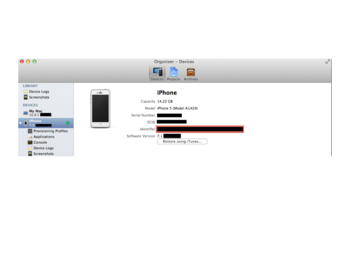
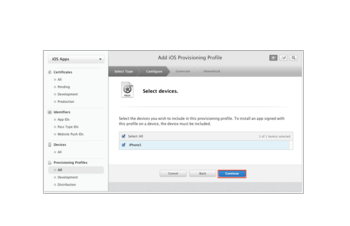
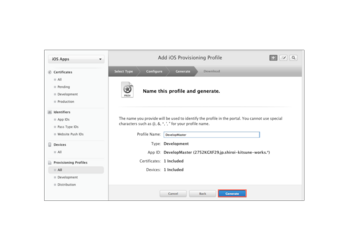
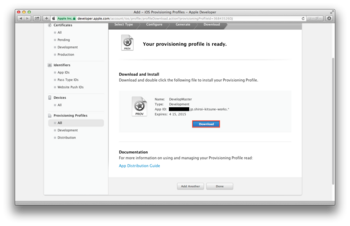
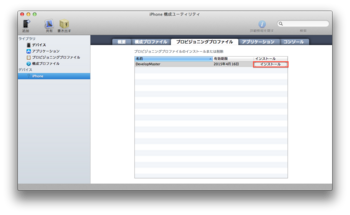
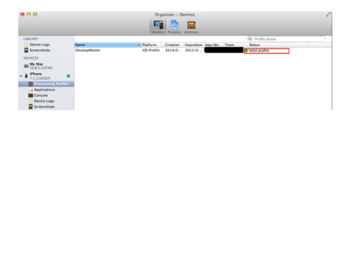
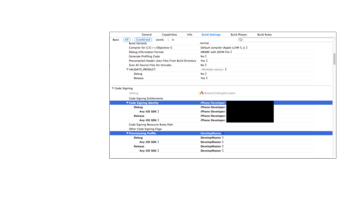
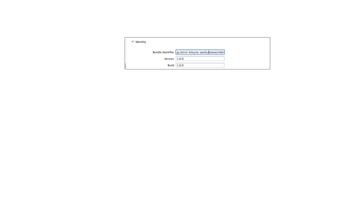
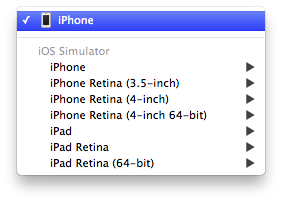
iOSアプリ~実機デバッグ~
下記サイトを参考にiOSアプリを実機デバッグできるようにした際のキャプチャ。
基本的な流れは同じ(一部異なる)
1. iOS Developer Programへの登録
こちらはうまく行えないという記事が多数ありますが、
私の場合特に問題なくすんなり行うことが出来ました。
※手順は後日記載するかも…(リクエストが有れば)
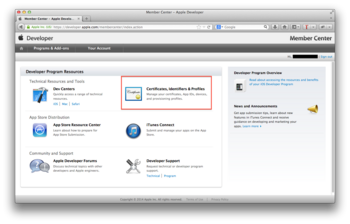
2. Apple Developer Centerへログイン
下記URLから行いました。
https://developer.apple.com/membercenter/index.action
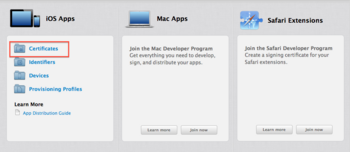
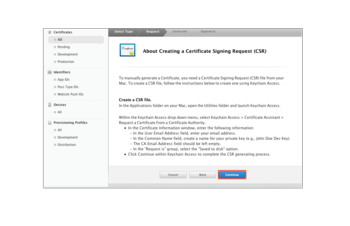
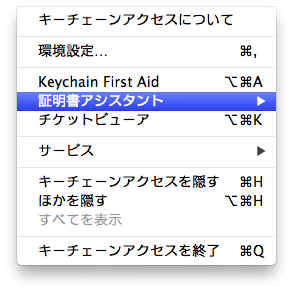
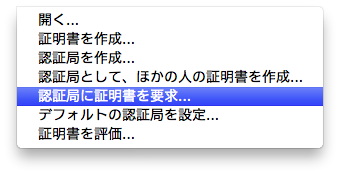
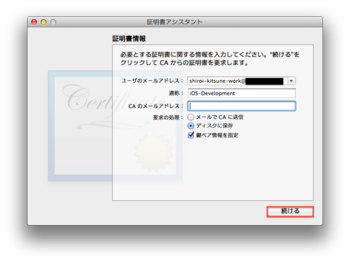
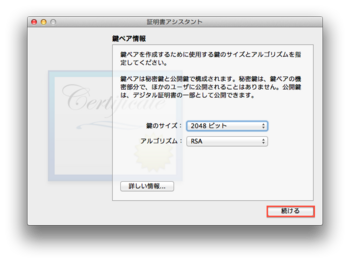
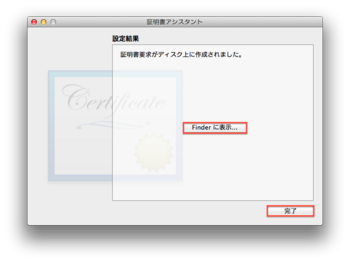
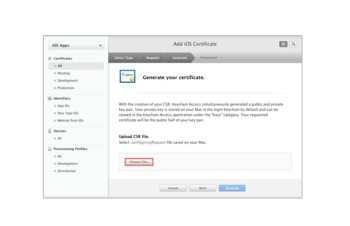
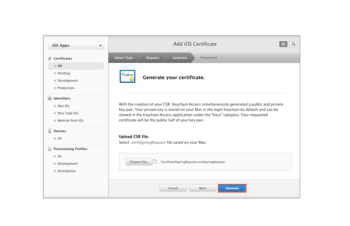
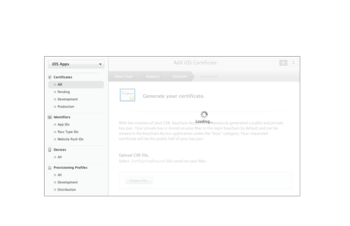
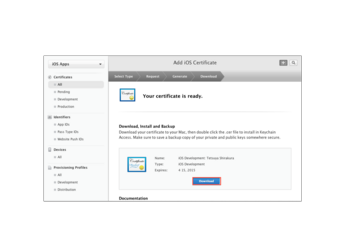
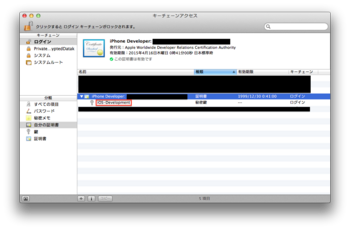
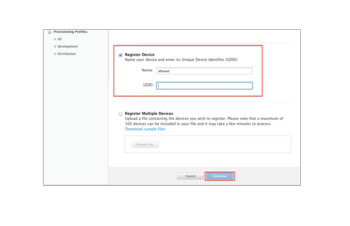
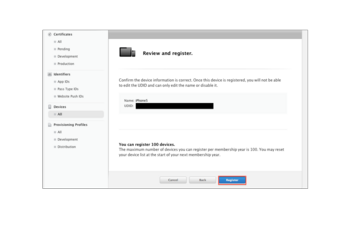
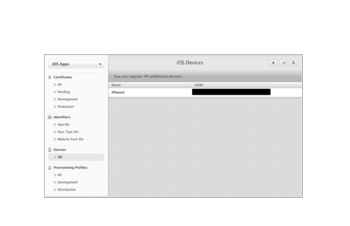
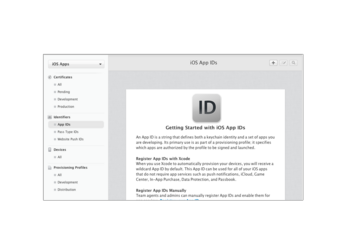
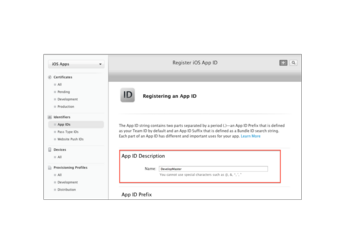
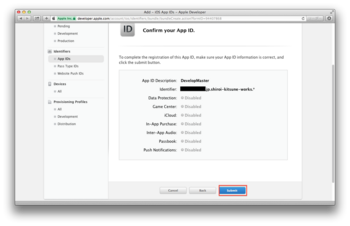
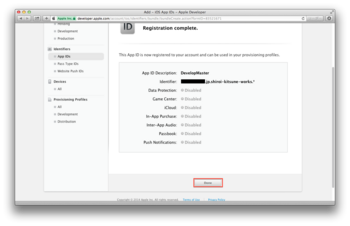
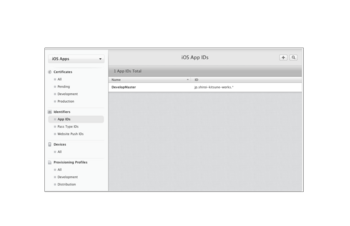
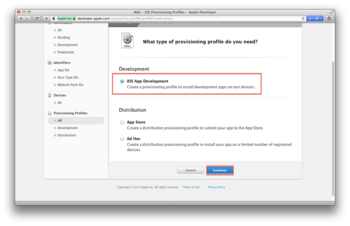
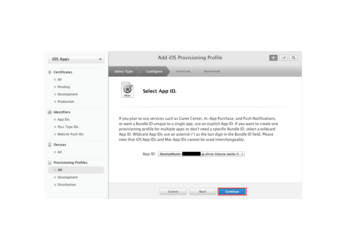
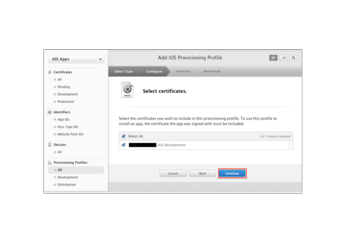
3 証明書の作成
iOSアプリ~Helpshift導入~
自作iOSアプリにHelpshiftを導入しました。
CocoaPadsで導入したのですが、
なぜかビルドエラーが発生、
Other Linker Flagsに「-lHelpshift」を追加することで解決しました。
Helpshit導入は下記を参考にさせて頂きました。
http://hrk-ys.blogspot.jp/2014/02/ios-faq-helpshift.html
Crashlytics~フリーズ回避方法~ [iOSプログラミング]
先日、CrashlyticsをiOSアプリに導入した際、
フリーズしてしまう状態になっていまいたが、
結局シミュレータ用にビルドターゲットを作成し、
シミュレータ用ではCrashlyticsを読み込まないようにしました。
今のところ、この回避方法で大丈夫そうです。
Crashlytics~iOSアプリに導入したが~ [Webサービス]
Crashlyticsが絶賛されていたので、
自作のiOSアプリに導入してみましたが、
Crashlytics.appが起動していない状態で、
シミュレータで実行するとほぼ100%フリーズしてしまいます。
また、Crashlytics.appの起動自体が不安定で
アプリが起動しないことがほとんどです。
Mac何度も再起動してやっとCrashlytics.appが起動する。
開発効率が激落ちします。
サービスとしては無料で良いのかもしれませんが、
導入考えている人は対処方法を考えた方がいいかもです。
※解決方法模索中
取り敢えずの、回避方法はこちら…