iOSプログラミング~UIColorをUIViewのbackgroundColorに画像を設定する~
今回は、iOSプログラミング~UIColorをUIViewのbackgroundColorに画像を設定する~を解説。
そこで今回は、両方の技術を使い画像からUIColorを作成し
UIViewのbackgroundColorに設定する。
iOSプログラミングでUIColorに単純な色ではなく、
画像を使用したい場合がある。
そんな時には下記の通り実装することで解決できる。
詳細は、以下の通り。
今回は、UIViewのbackgroundColorに画像を設定する例を記載する。
1.下記条件でプロジェクトを新規作成する。
Template:Single View Application
Product Name:Sample0007-1
Devices : iPhone
Use Storyboards : ON
その他 : OFF
2.任意の画像をプロジェクトディレクトリの任意の場所に追加しておく。
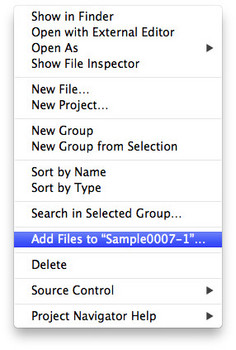
3.Sample0007-1Groupを右クリックし、
「Add Files to "Sample0007-1"…」を選択する。
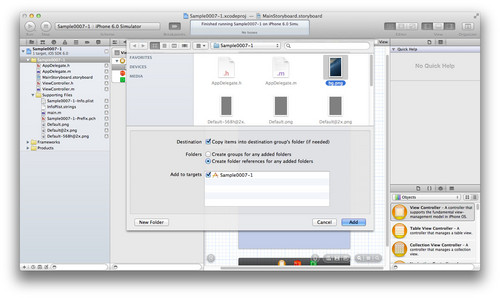
4.表示される画像選択画面にて2.で追加した画像を選択し、
「Add」ボタンをクリックし、プロジェクトに画像を追加する。
5.ViewController.m内のviewDidLoadに下記のコードを追加する。
[self.view setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"bg.png"]]];
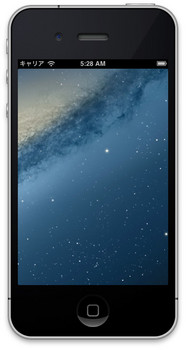
6.実行する。
UIViewのbackgroundColorが設定した画像になっている。










コメント 0